本文由 资源共享网 – ziyuan 发布,转载请注明出处,如有问题请联系我们![免费]CentOS Stream 部署推流直播服务器
收藏系统环境
1、CentOS Stram 9
2、nasm 点击这里nasm官方下载
3、ffmpeg 点击这里ffmpeg官方下载
4、nginx 点击这里Nginx官方下载
5、nginx-http-flv-module 点击这里Nginx_flv模块官网下载
安装步骤
一、安装编译所需的基础软件
1
2
3dnf -y install gcc gcc-c++ make python3 git wget zip unzip
dnf groupinstall "Development Tools" -y
dnf -y update
二、安装软件
1、安装nasm
1
2
3
4
5wget https://www.nasm.us/pub/nasm/releasebuilds/2.16.03/nasm-2.16.03.tar.gz
tar -zxvf nasm-2.16.03.tar.gz
cd nasm-2.16.03
./configure --prefix=/usr/local/nasm
make && make install
2、配置环境变量,将nasm配置为全局
1
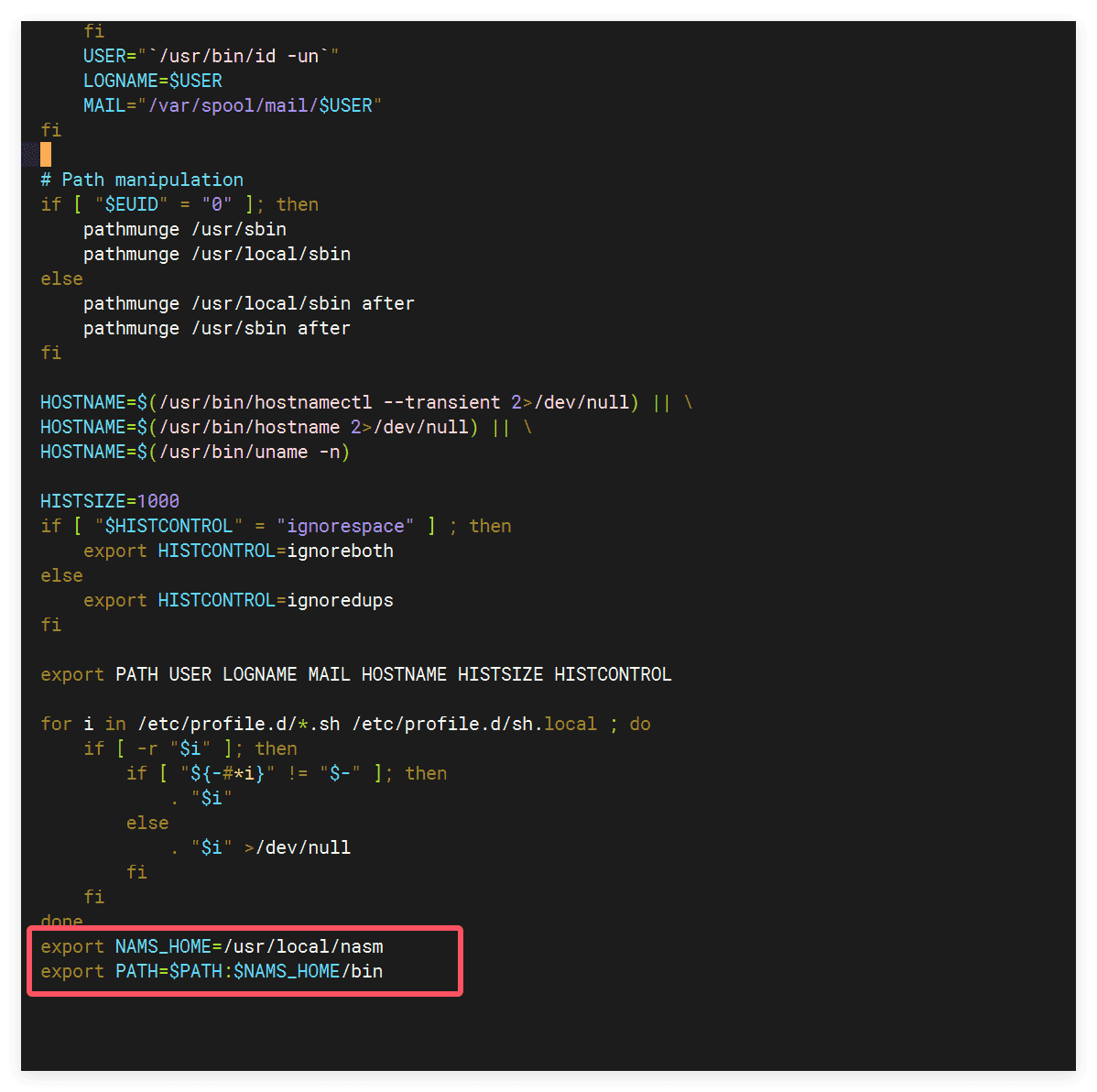
vi /etc/profile
1
2export NAMS_HOME=/usr/local/nasm
export PATH=$PATH:$NAMS_HOME/bin
3、编译安装ffmpeg
1
2
3
4
5
6dnf -y install x264-devel
ldconfig
wget https://ffmpeg.org/releases/ffmpeg-7.1.tar.xz
tar -xvf ffmpeg-7.1.tar.xz
cd ffmpeg-7.1
./configure --enable-shared --enable-libx264 --enable-gpl --prefix=/usr/local/ffmpeg
4、修改环境变量,将ffmpeg配置为全局
1
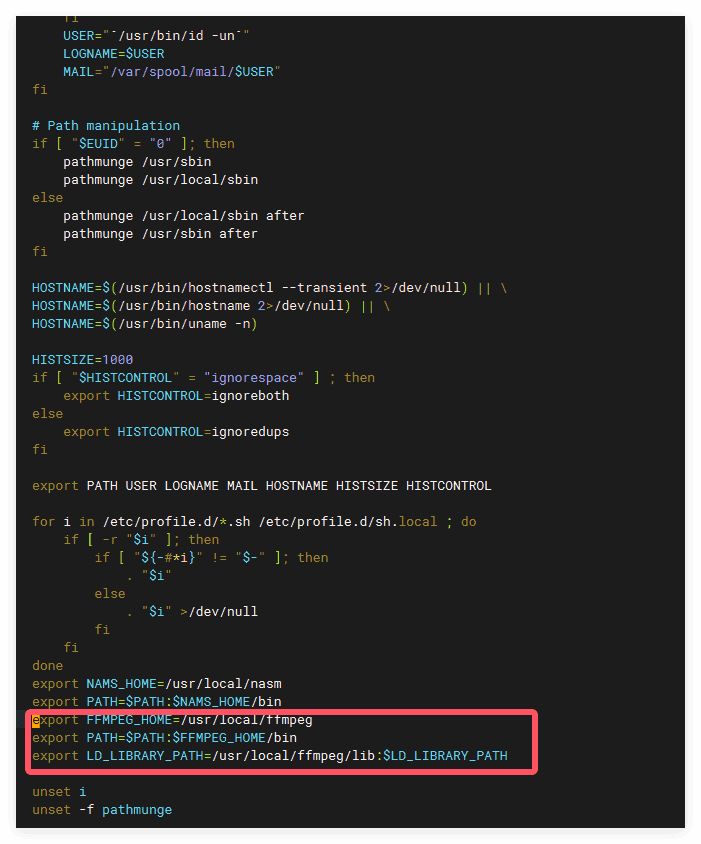
vi /etc/profile
1
2
3export FFMPEG_HOME=/usr/local/ffmpeg
export PATH=$PATH:$FFMPEG_HOME/bin
export LD_LIBRARY_PATH=/usr/local/ffmpeg/lib:$LD_LIBRARY_PATH
5、下载nginx_flv_module模块
1
2cd /usr/local
git clone https://github.com/winshining/nginx-http-flv-module.git nginx-http-flv-module
6、编译安装nginx
参考这篇文章 CentOS7编译安装nginx
编译命令就不要参考这篇文章的了,因为命令不太一样,我们这里的编译命令如下
1
2
3
4
5
6
7
8
9
10
11
12./configure --prefix=/usr/local/nginx \
--with-http_realip_module \
--with-http_sub_module \
--with-http_gzip_static_module \
--with-http_stub_status_module \
--with-http_ssl_module \
--with-http_v2_module \
--with-stream \
--with-openssl=/usr/local/openssl/ \
--with-pcre=/usr/local/pcre-8.32/ \
--with-zlib=/usr/local/zlib-1.2.13/ \
--add-module=/usr/local/nginx-http-flv-module
7、配置nginx
1
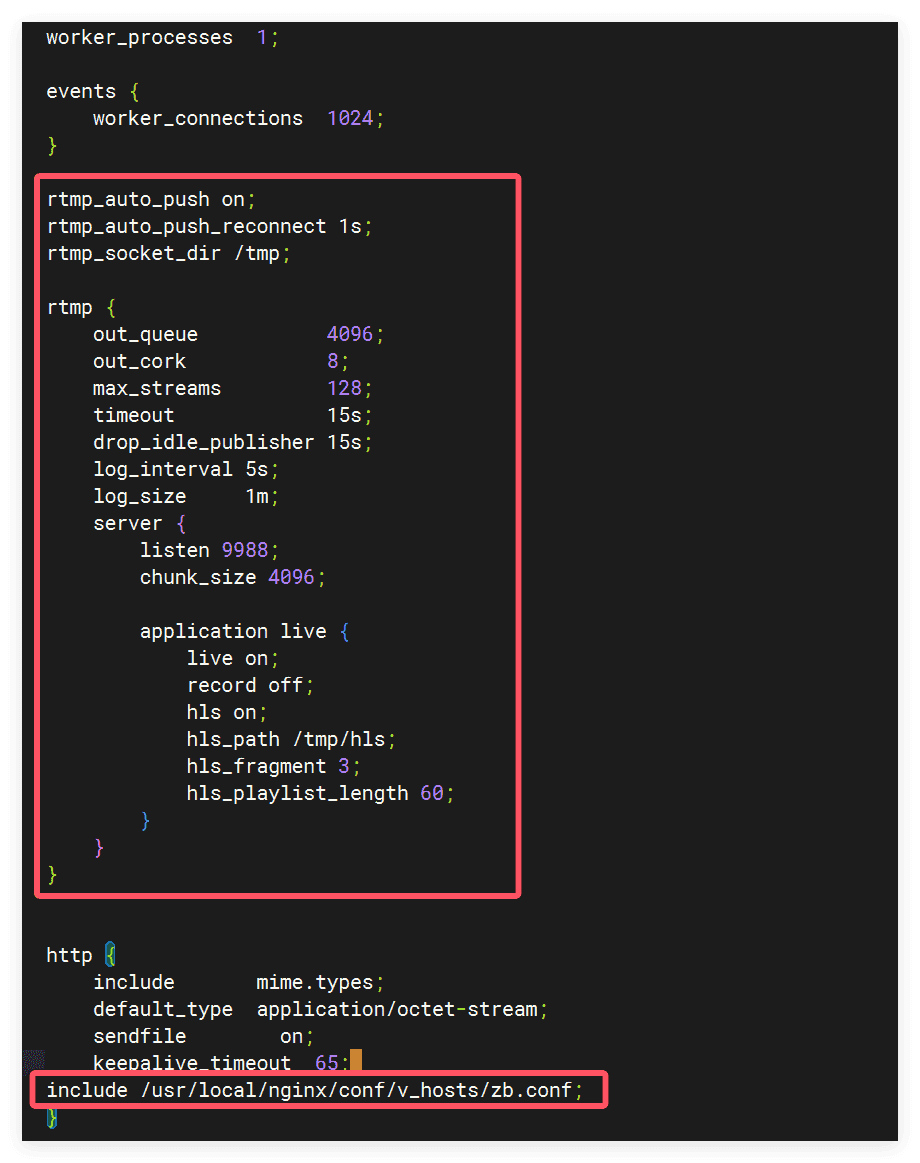
vi /usr/local/nginx/conf/nginx.conf
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27rtmp_auto_push on;
rtmp_auto_push_reconnect 1s;
rtmp_socket_dir /tmp;
rtmp {
out_queue 4096;
out_cork 8;
max_streams 128;
timeout 15s;
drop_idle_publisher 15s;
log_interval 5s;
log_size 1m;
server {
listen 9988;
chunk_size 4096;
application live {
live on;
record off;
hls on;
hls_path /tmp/hls;
hls_fragment 3;
hls_playlist_length 60;
}
}
}
`1
include /usr/local/nginx/conf/v_hosts/zb.conf;
1
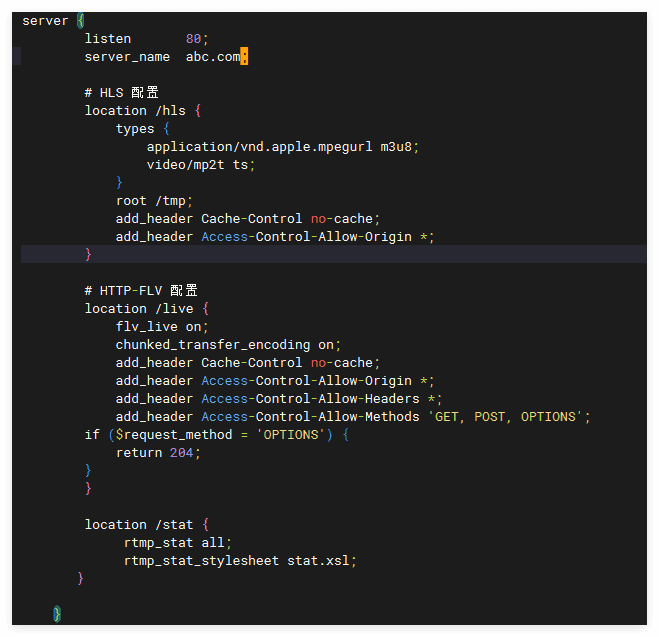
vi /usr/local/nginx/conf/v_hosts/zb.conf
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34server {
listen 80;
server_name abc.com;
# HLS 配置
location /hls {
types {
application/vnd.apple.mpegurl m3u8;
video/mp2t ts;
}
root /tmp;
add_header Cache-Control no-cache;
add_header Access-Control-Allow-Origin *;
}
# HTTP-FLV 配置
location /live {
flv_live on;
chunked_transfer_encoding on;
add_header Cache-Control no-cache;
add_header Access-Control-Allow-Origin *;
add_header Access-Control-Allow-Headers *;
add_header Access-Control-Allow-Methods 'GET, POST, OPTIONS';
if ($request_method = 'OPTIONS') {
return 204;
}
}
location /stat {
rtmp_stat all;
rtmp_stat_stylesheet stat.xsl;
}
}
8、使用ffmpeg命令推流到nginx
1
ffmpeg -re -stream_loop 0 -i /www/hls/hd.m3u8 -c:v libx264 -c:a aac -b:a 160k -f flv rtmp://127.0.0.1:9988/live/stream
然后就可以用播放器播放这个视频流了,播放地址格式是这样
http://abc.com/hls/stream.m3u8
大致的原理就是用ffmpeg将视频通过推流的方式以rtmp协议推流到nginx,然后nginx将收到的流转换成http,用户就可以通过http来播放了。
为了方便播放,我们可以写一个m3u8网页播放器。
9、制作HLS网页播放器
1
2
3mkdir -p /www/spbfq
cd /www/spbfq
vi index.html1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47<!DOCTYPE html>
<html>
<head>
<title>HLS Video Player</title>
<!-- 引入 hls.js 库 -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/hls.js/1.4.10/hls.min.js"></script>
<style>
.video-container {
max-width: 800px;
margin: 0 auto;
}
#video-player {
width: 100%;
}
</style>
</head>
<body>
<div class="video-container">
<video id="video-player" controls></video>
</div>
<script>
document.addEventListener('DOMContentLoaded', function() {
const video = document.getElementById('video-player');
const videoSrc = 'http://abc.com/hls/stream.m3u8';
// 首先检查浏览器是否原生支持 HLS
if (video.canPlayType('application/vnd.apple.mpegurl')) {
video.src = videoSrc;
video.addEventListener('loadedmetadata', function() {
video.play();
});
// 如果浏览器不支持,就使用 hls.js
} else if (Hls.isSupported()) {
const hls = new Hls();
hls.loadSource(videoSrc);
hls.attachMedia(video);
hls.on(Hls.Events.MANIFEST_PARSED, function() {
video.play();
});
} else {
console.error('您的浏览器不支持HLS视频播放');
}
});
</script>
</body>
</html>
10、修改nginx配置
1
vi /usr/local/nginx/conf/nginx.conf
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27rtmp_auto_push on;
rtmp_auto_push_reconnect 1s;
rtmp_socket_dir /tmp;
rtmp {
out_queue 4096;
out_cork 8;
max_streams 128;
timeout 15s;
drop_idle_publisher 15s;
log_interval 5s;
log_size 1m;
server {
listen 9988;
chunk_size 4096;
application live {
live on;
record off;
hls on;
hls_path /tmp/hls;
hls_fragment 3;
hls_playlist_length 60;
}
}
}
`1
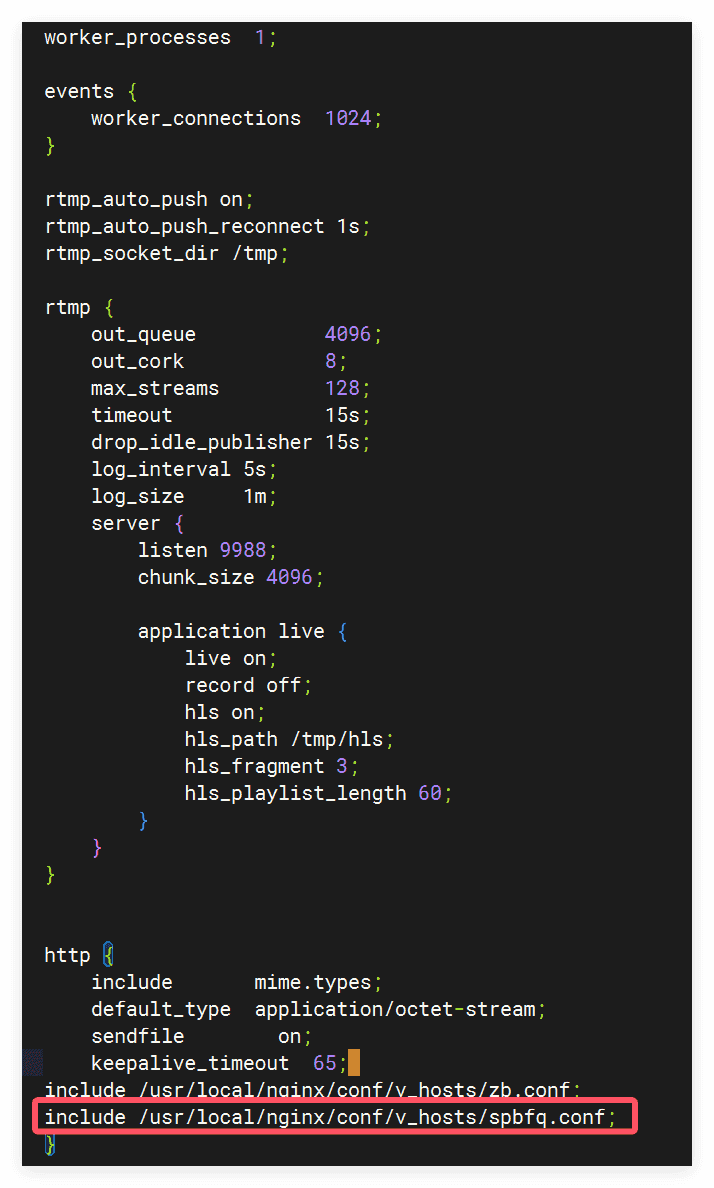
2include /usr/local/nginx/conf/v_hosts/zb.conf;
include /usr/local/nginx/conf/v_hosts/spbfq.conf;
1
vi /usr/local/nginx/conf/v_hosts/spfq.conf;
1
style='ma 评论(0条)
更多 推荐文章
标签云